Mi emberek mind birkák vagyunk valahol. Igen, én is.
Ha látjuk, hogy valaki más már meghozott egy döntést, akkor mi is könnyebben hozzuk meg ugyanazt a döntést.
És minél többen hozták meg azt a döntést, mi is annál könnyebben fogjuk azt meghozni.
Az írás affiliate linkeket tartalmaz.
A social proof ereje
Ezért annyira értékes a social proof, azaz a közösségi megerősítés.
Az emberek jobban fognak bízni benned, ez pedig jó hatással lesz a konverzióidra is.
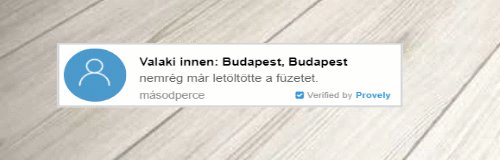
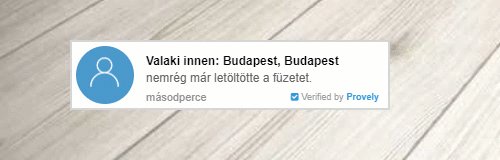
Mert ha azt látod egy értékesítési oldalon, hogy „Gipsz Jakab 5 perce vette meg ezt a terméket”, akkor hajlamosabb vagy te is megvenni.
Még akkor is, ha fogalmad sincs, ki az a Gipsz Jakab.
És itt jön a képbe mai főszereplőnk, a Provely.

Instant social proof az oldaladra
A Provely egy olyan cucc, amit beépítve az oldaladra, kis felugró ablakocskával növeli meg a konverziód, a social proof erejével.
Az ígéret akár 250%-os konverziónövekedés.
Ez egy 10.000 forintos termék eladásánál, amelyből csak 10-et adsz el havonta jelenleg, 100.000 forint helyett 250.000 forintos bevételt jelent.
Nem rossz, 2 perc munkáért.
És a magasabb konverzió innentől örök, hisz’ automatizált.
Két fő funkció van ebben a cuccban, ami a működését illeti:
1: „137-en nézik ezt az oldalt”
A szövegeket testreszabhatod, a lényeg pedig az, hogy kiírja, hányan nézik az adott oldalt.
Már önmagában ez (azaz az érdeklődés) is konverziót növel, plána ha limitált -helyek egy rendezvényre, vagy raktrákészlet egy fizikai terméknél- az oldalon megvásárolható cucc.
2: „Péter 5 már megvásárolta ezt 5 perce”
Ez még erősebb, mint az előző.
Hiszen itt már nem csak érdeklődés, hanem konverzió (feliratkozás, vásárlás stb.) is történt.
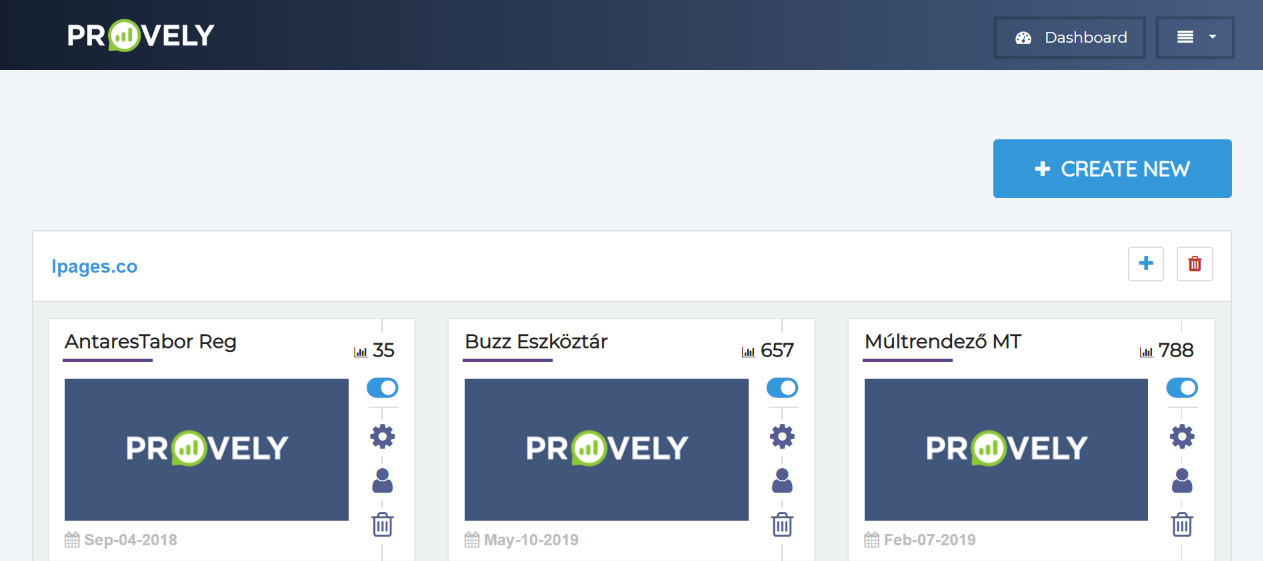
A Provely beállítása

-
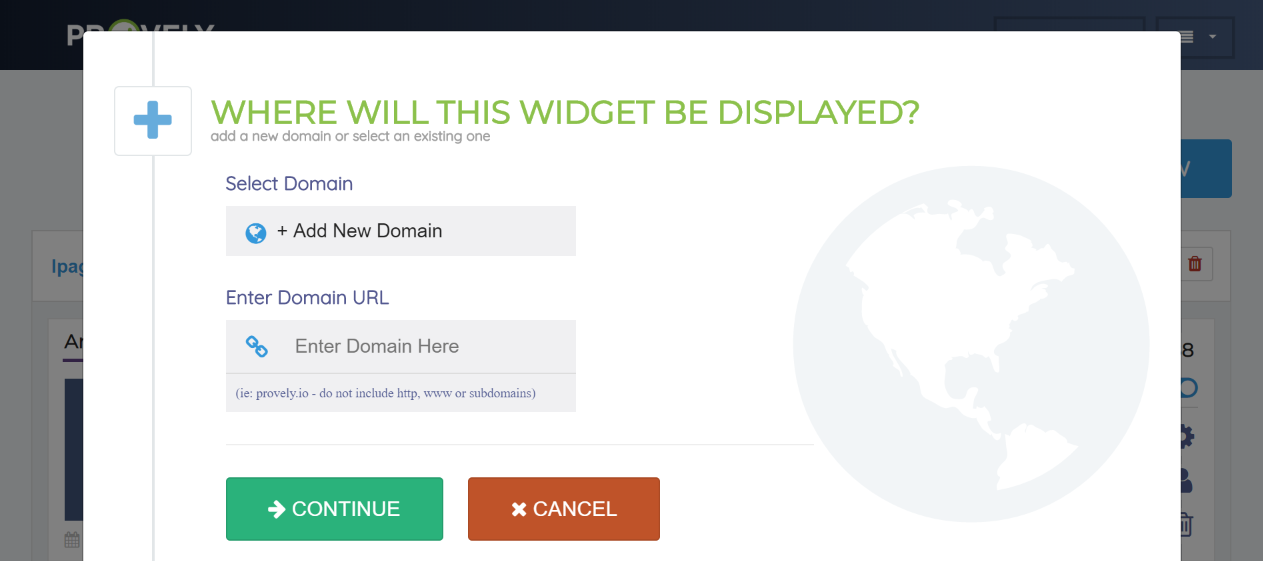
lépés: domain kiválasztása

Több domainhez is használhatsz egy Provely fiókot, viszont egy pop-ot csak egy domain alatt használhatsz. Ezért fontos, hogy itt a megfelelő domain nevet add meg.
-
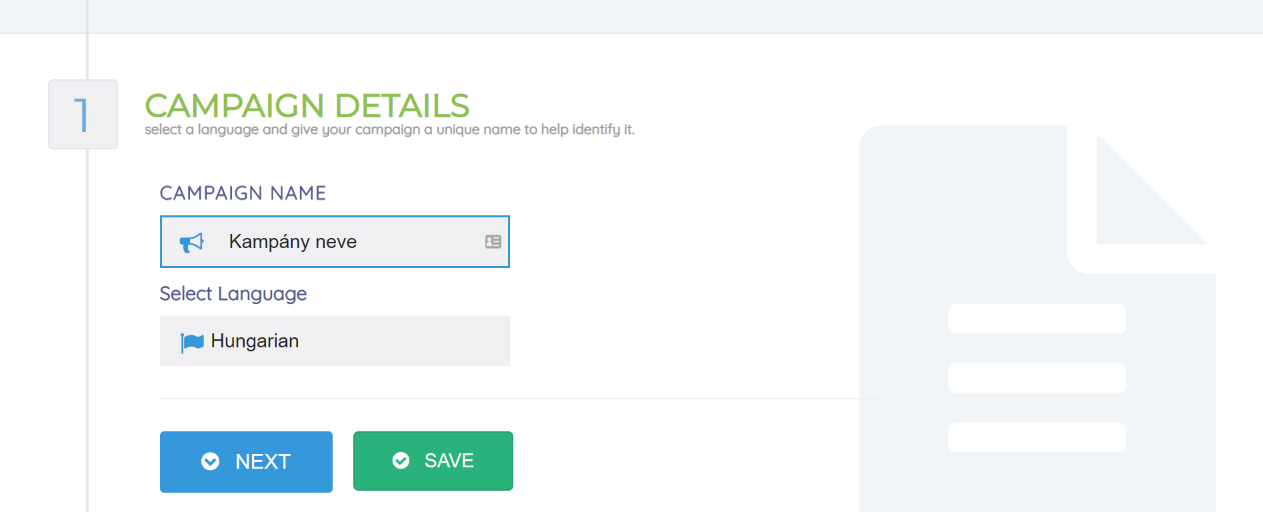
lépés: kampánynév és nyelv kiválasztása

A kampánynév informatív és neked segít a beazonosításban.
A nyelv pedig a nem módosítható szövegrészek miatt fontos.Pár hónappal ezelőtti levelezésemnek köszönhetően már választhatsz magyar nyelvet is. Szívesen.
-
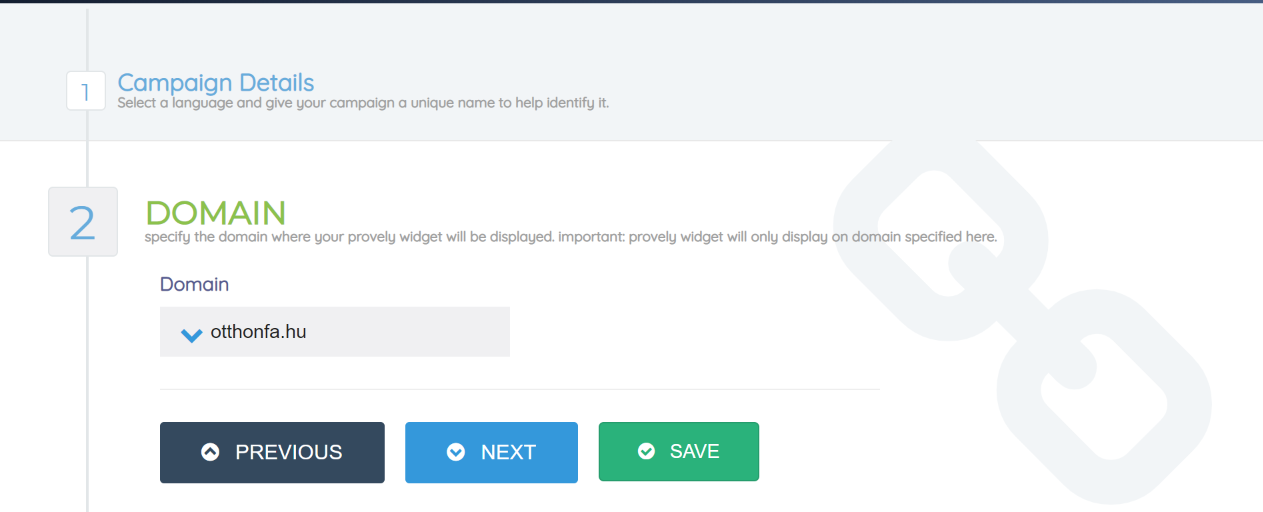
Domain megerősítése

Ez egy kicsit UX izé, de fontos beállítás és itt ismét van lehetőséged módosítani rajta.
-
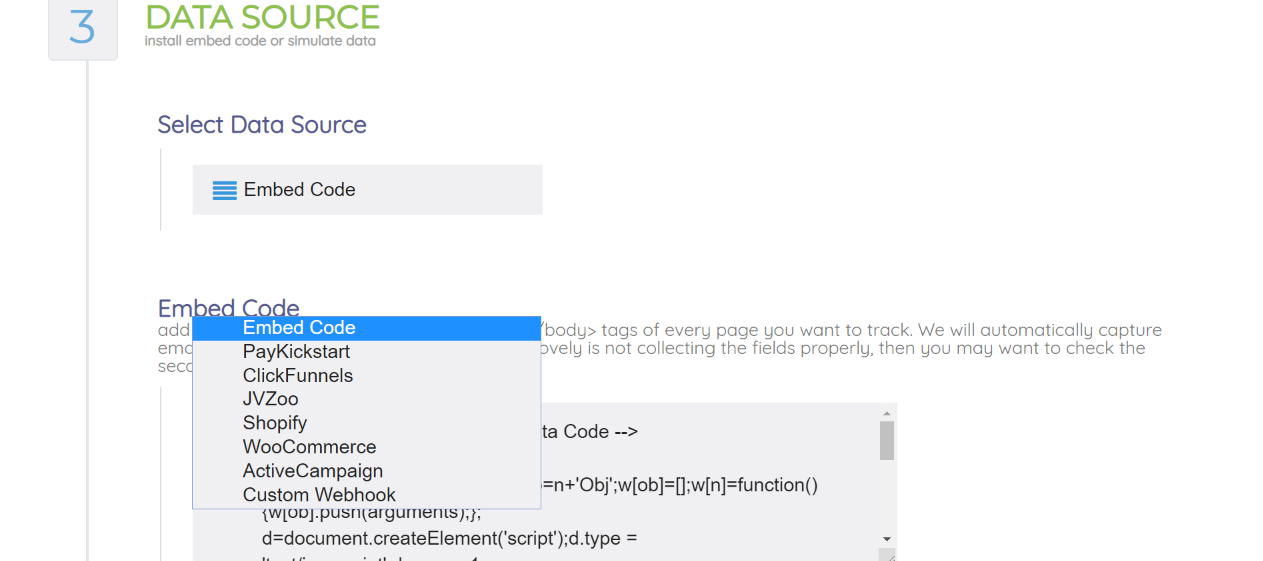
Adatforrás, ország, szöveg és „live counter” beállítása



A Provelynek valahonnan „be kell szívnia az adatokat”, ehhez kell az integrációhoz szükséges cucc (lásd a legördülőt), vagy a „Data Source Code”, amelyet bármilyen oldalba bepattinthatsz.Megj.: Én a SalesAutopilotban közvetlenül az űrlapbaba illesztem be, így a legbiztosabb.
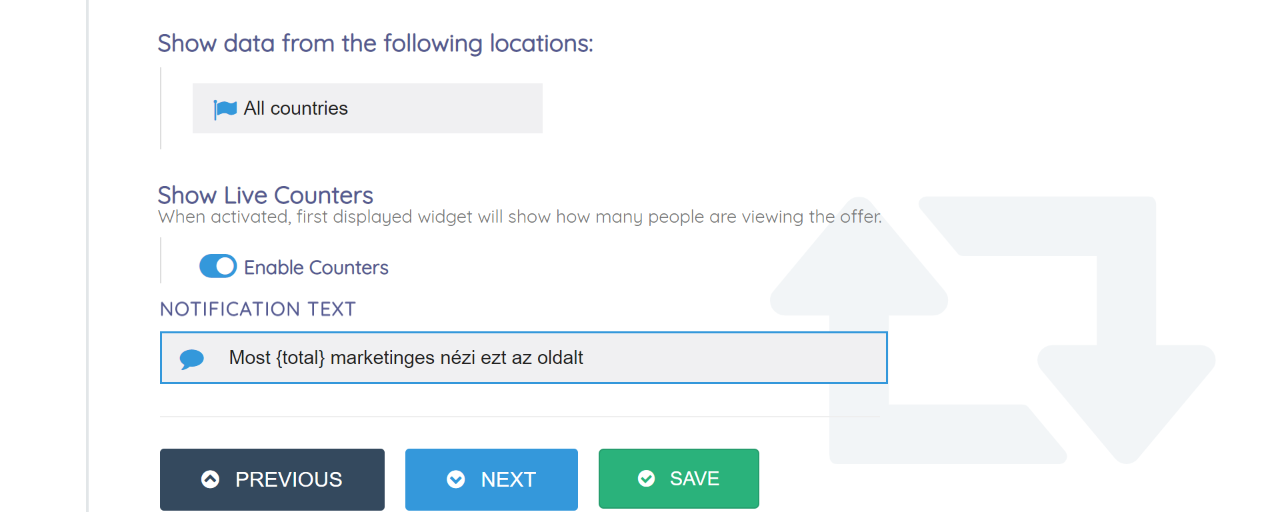
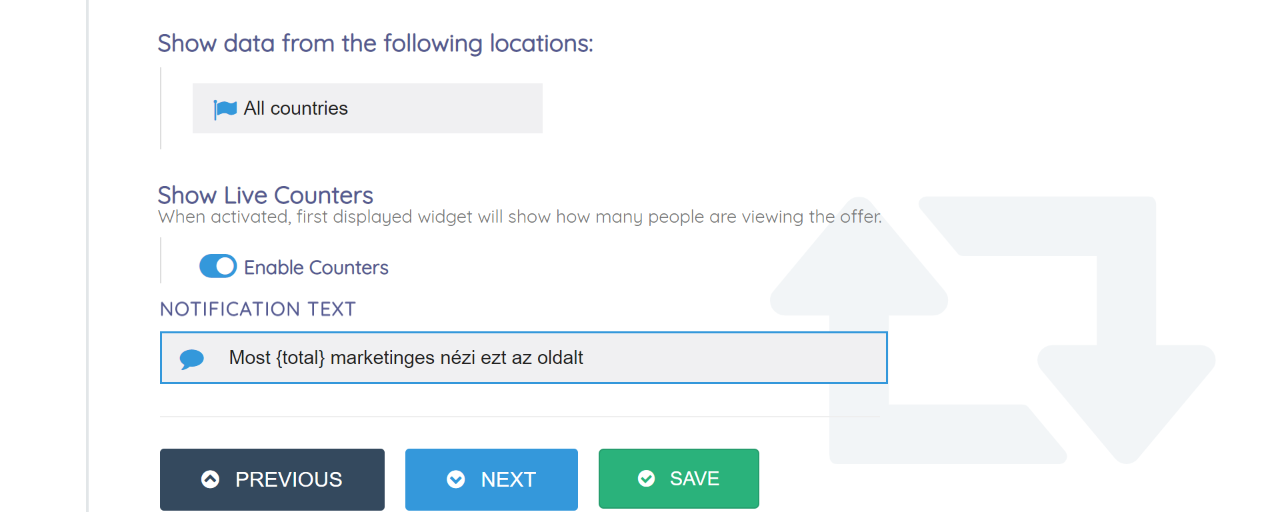
Amint ezek megvannak, beállíthatod, hogy csak bizonyos országokból érkező konverziókat figyeljen és bekapcsolhatod a „látogató számlálót” is (lásd fentebb), amelyhez testreszabhatod a szövegezést is.
-
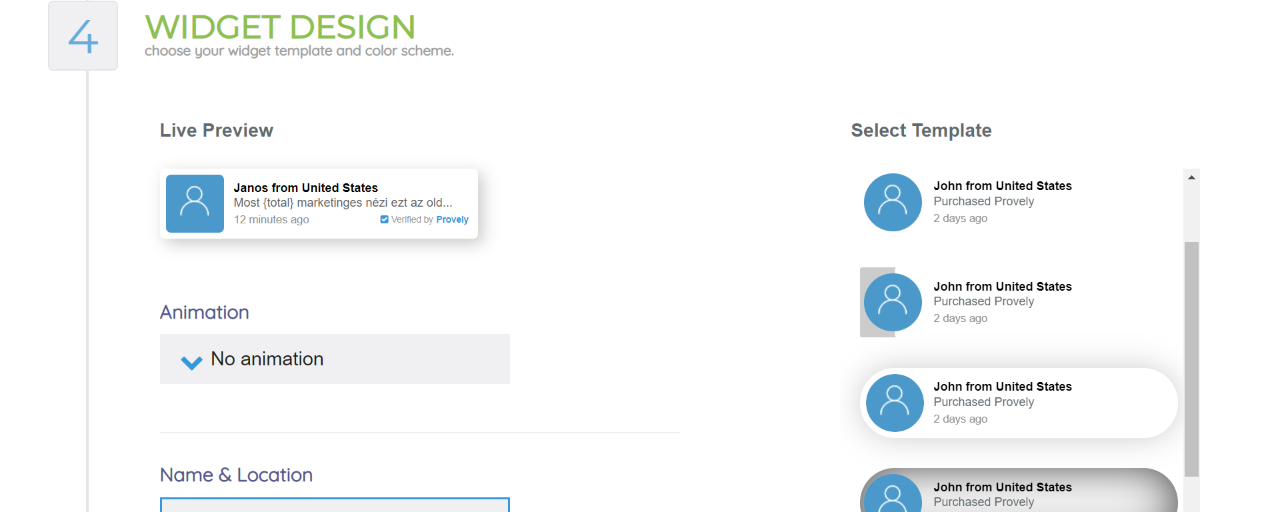
A felugró ablak (widget) design beállításai

Színek, formák, időbélyeg ki/be-kapcsolás stb.
Szépen személyreszabhatod a sales popod. -
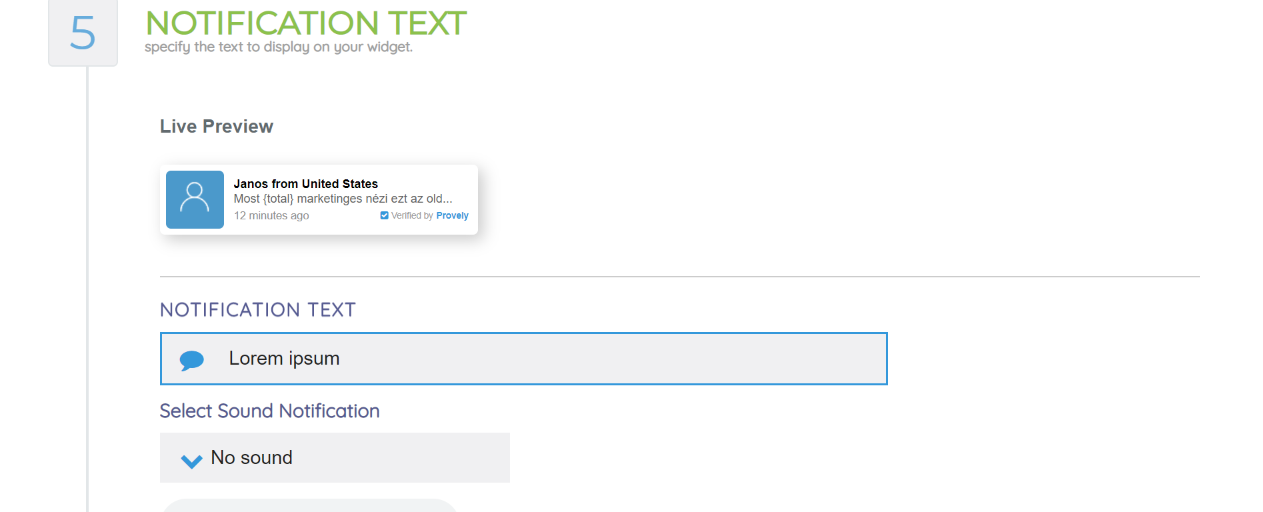
A szöveg és hanghatás beállítása

Az itteni szöveg a konverziókhoz jelenik meg, érdemes minél relevánsabbat megadni.
Egy online kurzusnál a „már megrendelte ezt a kurzust”, egy személyes tréningnél a „már regisztrált erre a tréningre” releváns szövegek lesznek.
-
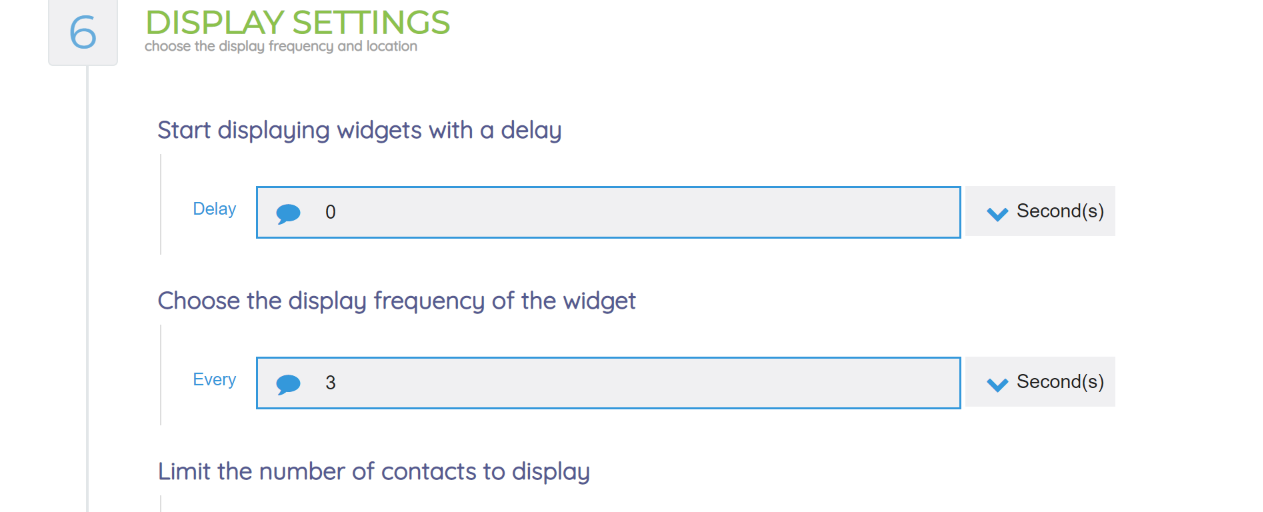
Késleltetés, gyakoriság, elhelyezés beállítása

Beállíthatod, hogy a látogató oldalra érkezése után mennyi idővel jelenjen meg az első felugró, beállíthatod, hogy mennyi idő teljen el két pop megjelenése között és azt is, hogy pl. az utolsó 50 konverziót jelenítse meg.
Meghatározhatod, hogy a böngésző melyik sarkában jelenjen meg a felugró és mobilon külön engedélyezheted, vagy akár tilthatod a megjelenését.
-
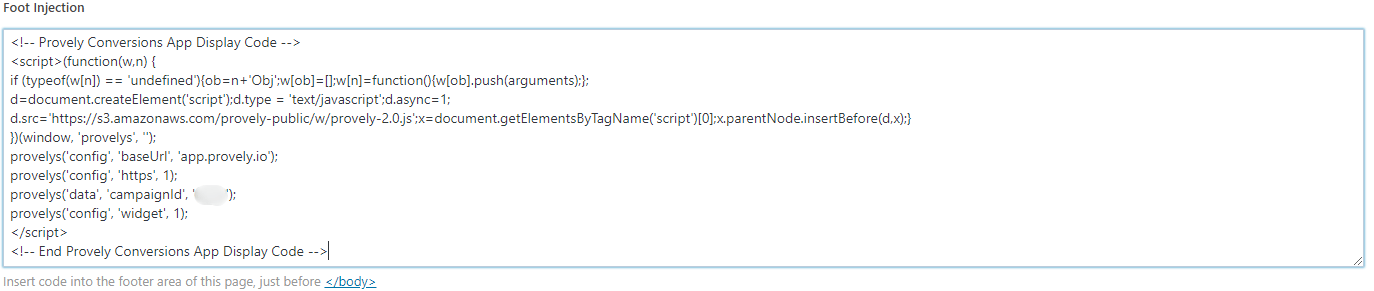
A megjelenítési kód

Végül az embed code jön.
Amelyik oldalba ezt bemásolod, ott jelenik meg a felugró.
Tiszta sor.
Több sales pop megoldást próbáltam ki (háromra elő is fizettem), az én igényeimnek a Provely felelt meg leginkább.
Megj.: Ami pariban volt vele, az a Proof, ami viszont sokkal költségesebb megoldás.
Tippek a Provelyhoz
Alapvetően pofonegyszerű szoftverről beszélünk, ezzel együtt ez a pár tipp még inkább megkönnyíti a Provelyval való munkát.
Provely használata Sales Autopilottal
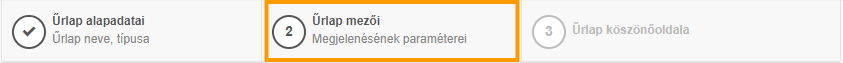
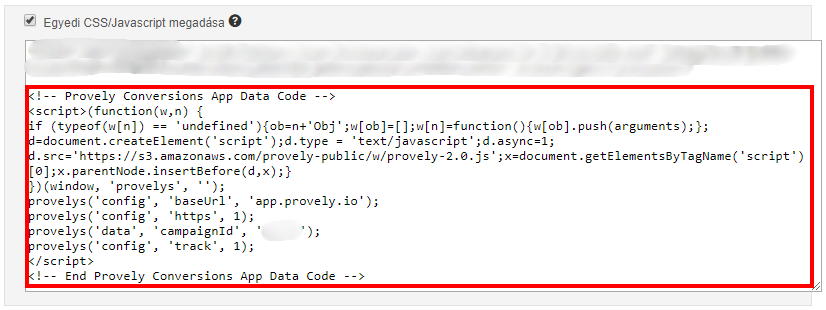
Ha SaPit használsz, akkor a legegyszerűbb és egyben legbiztosabb módja az adatok átadásának a SaPiból a Provelyba, ha a „Data Source Code”-ot (4. lépés fent) egyből a SaPi űrlapba illeszted.
Ezt a Sales Autopilot űrlapvarázsló 2. lépésében intézheted.

Itt lentebb görgetve engedélyezd az „Egyedi CSS/Javascript megadása” lehetőséget a SaPiban, majd illeszd be a Provely felületéről kimásolt „Data Source Code”-ot.

Provely beillesztése WordPress oldalakba
Azt már tudod, hogy ahol meg szeretnéd jeleníteni a Provely sales popját, oda be kell szúrnod az „Display Widget Code”-ot.
Ezt bárhová megteheted a „” között, azaz az oldalad tartalmi részében.
WordPress alatt egyébként is érdemes -és olykor szükséges- használni a HiFi nevű ingyenes plugint.
A HiFi segítéségével adott WordPress bejegyzésbe vagy WordPress oldalba kódokat helyzhetsz el (külön a header és külön a body részbe).
Ez tökéletes megoldás a Provely „Display Widget Code” beilleszétéséhez is.

Ha pedig valamilyen „buildert” használsz (Divi, Elementor stb.), akkor a kód moduljaikba a fentihez hasonlóan bepakolhatod a Provely kódját.
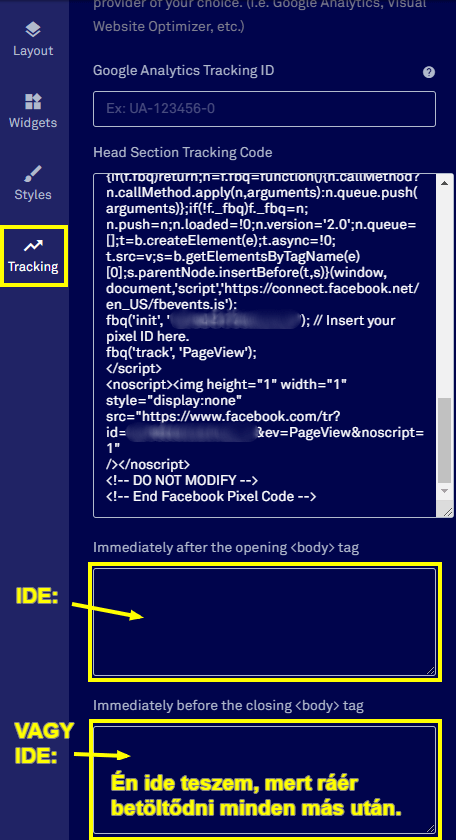
Provely beillesztése LeadPages oldalakba
Az elv ugyan az, mint WordPress esetében.
A megjelenítéshez szükséges „Display Widget Code”-ot az oldal tartalmi (body) részében kell elhelyezned.
Ezt Leadpages oldalak esetén egyrészt megteheted az oldal „Tracking” beállításainál.

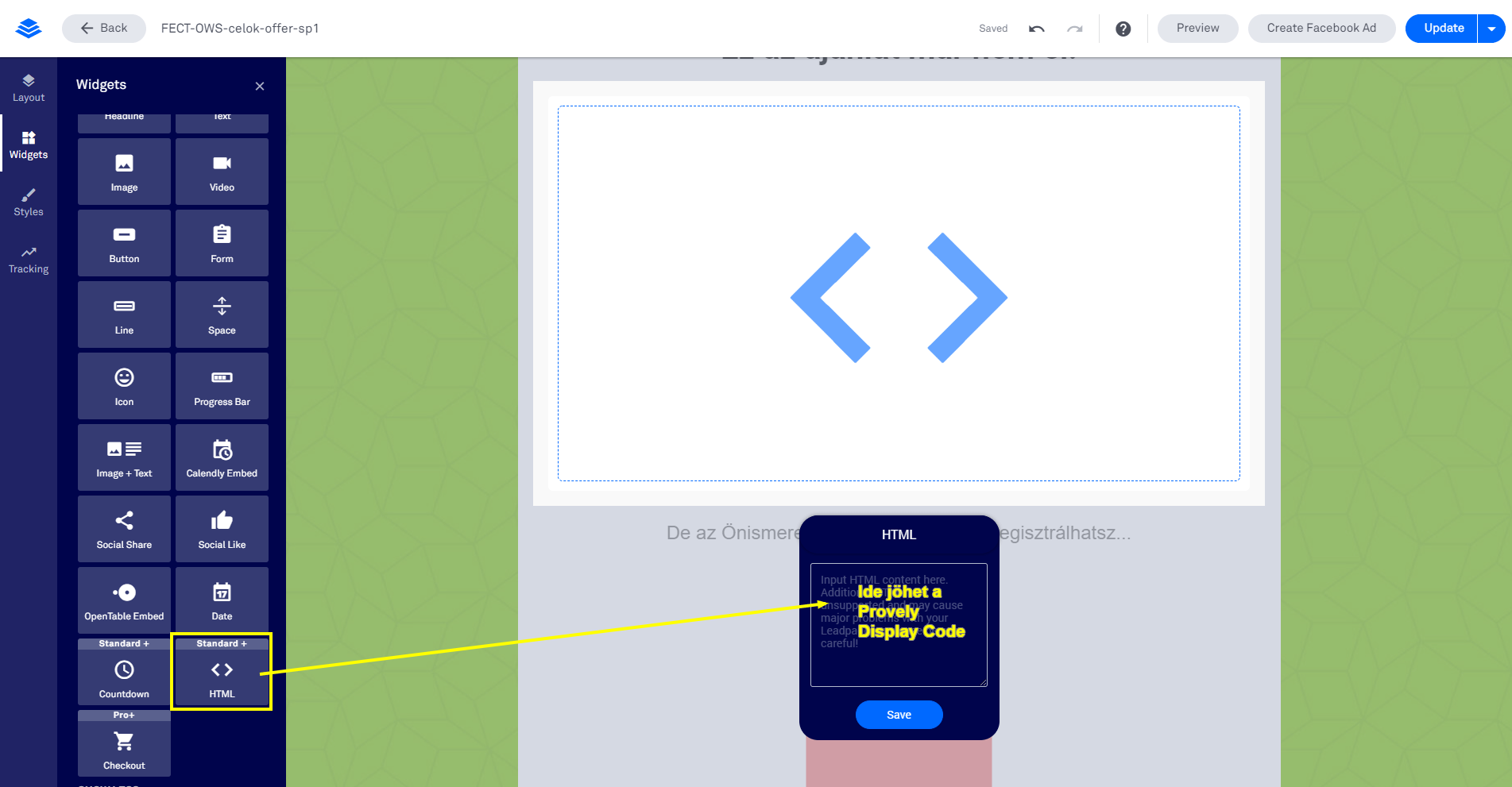
Vagy beteheted egy Leadpages HTML Widgetbe is.

Fontos, hogy csak az egy helyre pakold be a kódot!
Ha a Leadpages pop-upját is használod (LeadBox), akkor a „Data Source Code”-ot a LeadBoxba kell illesztened.
Itt a Drag n Drop builderben ugyanúgy behúzol egy html widgetet a Leadboxba, ahogy az oldalnál tetted és kész is vagy.
Végszó
Ha még nincs sales pop megoldásod a fontosabb konverzióspontként szolgáló landing és sales oldalaidon, akkor itt az ideje, hogy beizzítsd a Provelyt.Ha ezen a linken regisztrálsz, akkor én jutalékot kapok, te meg egy jó és kipróbált szoftvert, ami pofonegyszerűen segít feltornázni a konverzióidat. Szerintem ez fair play. 😉

